Creating Mobile Templates with OpenCms
From OpenCms Wiki
Contents |
Abstract
With the growing use of smartphones, tablet computers and other mobile devices, it becomes increasingly important to offer optimized user experiences for these platforms.
This tutorial explains the new functionalities added in OpenCms 8 to control template rendering for these types of mobile devices.
It shows how it is possible to create a single template that renders content for multiple output channels, or how to create different templates for desktop and mobile browser using the same article contents.
Device dependent content presentation
- Motivation
- Increase the availability of web content on different devices:
- Desktop based Browser (e.g. Firefox on Linux)
- Mobile Phone (e.g. iPhone or Android Phone)
- Other devices
- Earlier Solution
- Create one template for each device.
- Drawback
- Multiple templates must be maintained, the user may have to use different URLs for each device.
- OpenCms 8
- Present the content device dependent in one single template, without knowledge of an extra URL!
The <cms:device>-tag
- For the device detection, the OpenCms tag library has been enhanced with an additional tag called <cms:device>
- The tag has only one attribute: type specifying the type of the output device(s).
<cms:device type="mobile">
- The idea is to define sections in JSP templates that are only displayed if the user’s device is in the option list of the given device types.
<%@ taglib prefix="cms" uri="http://www.opencms.org/taglib/cms"%> <html> <head><title>Simple Device Demo</title></head> <body> <cms:device type="mobile"> <p>You are browsing with a mobile device!</p> </cms:device> <cms:device type="desktop"> <p>You are browsing with a desktop device!</p> </cms:device> <cms:device type="desktop, console"> <p>You are browsing with a console or a desktop!</p> </cms:device> <p> Other content displayed on all devices… </p> </body> </html>
Development strategies for mobile templates
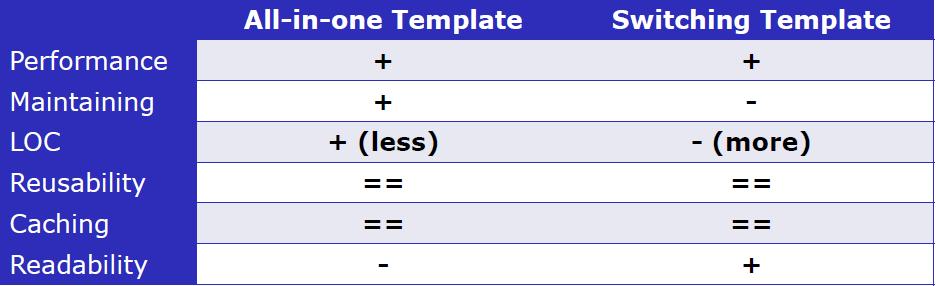
- With the help of the <cms:device>-tag you are able to develop a template that:
- Selects different style-sheets (CSS)
- Switches between other templates
- Contains the code for all devices
- Disadvantage for selecting different CSS
- Complex to maintain, because the same CSS classes have to be defined twice.
- Data transfer overhead, because all the content will be transferred to the client even content that is not displayed -> Long waiting time for connections with small bandwidth.
OpenCms-FlexCache directives
- A JSP that uses the <cms:device>-tag should be cached for each device output.
- OpenCms supports to cache different variations of HTML-output for the device-tag.
- The template developer can simply set the property "cache" to the value "device" on JSPs that use the <cms:device>-tag.
Implementation details
- For the <cms:device>-tag a methodology to detect the current user’s device dynamically is needed.
- Possible device detection methodologies:
- Do nothing to detect different devices
- Use JavaScript
- Use CSS @media handheld
- Use server-side code PHP, JSP, ASP, etc.
- Use existing 3rdparty libraries e.g. WURFL
- Alkacon decided to use a simple server-side implementation for detecting the devices.
- The device detection is based on the HTTP request header information:
- HTTP-Accept
- User-Agent
- Supported device types:
- desktop: desktop computers
- mobile: mobile devices
- console: game consoles
- In a future version of OpenCms the tag could also consider the clients resolution for a better detection.